
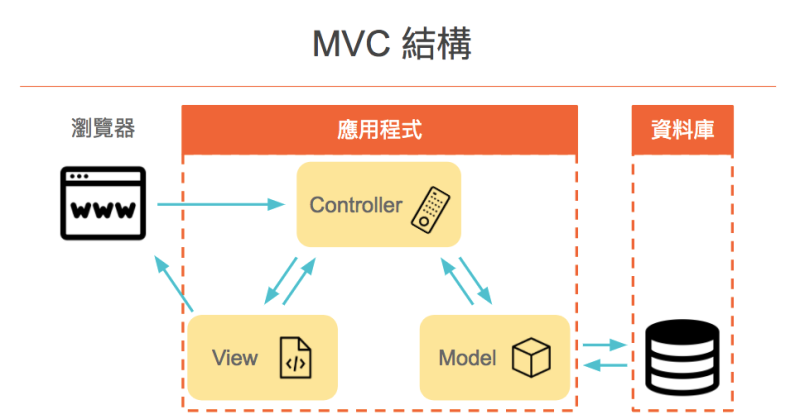
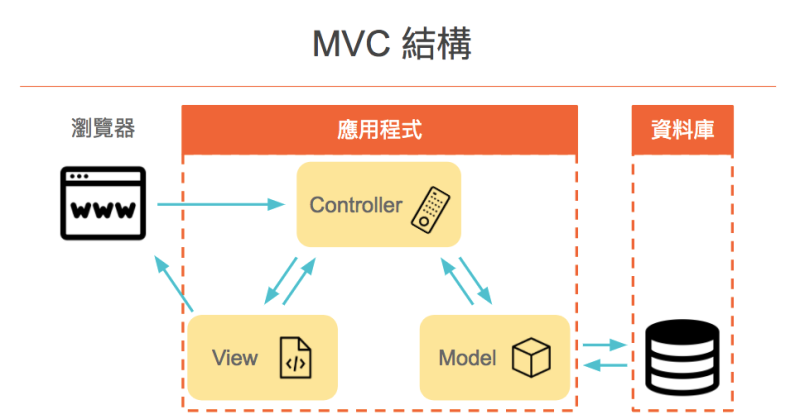
終於要開始進入主題了,如上圖所示;它就是完整的MVC結構圖:
- 當使用者對『瀏覽器』下了指今動作。
- 先由『Controller』接收指令,並判斷相關邏輯。
- 再向『Model』取得資料。
- 最後回傳給『View』讓使用者觀看。
新一代的結構會拆解成Model、View、Controller的區分,主要是要把應用程式的內部運作歸納成不同的部門,讓各個部門負責不同的關注點;具體的行為是『把不同意義的程式碼放在不同的檔案裡』。
綜合相關資料,可歸類出以下幾個優點:
- 程式碼可重複使用:MVC因為被切成了三塊且彼此獨立,卻可以使用同一套Model;能針對不同情境,產出不同的View來呈現合適的資料,最大化程式碼的使用效率。
- 更容易維護程式碼:由於MVC三塊彼此獨立且互不干擾,可以讓你在不破壞現有架構下,進行擴充或修改,提升開發效率;並且要找到你想修改的地方也會相對較快速。
- 最佳團隊合作方式:也因為MVC被切成了三塊,在實際工作時,也可以比照相同的方式,將工程師、設計師的負責部分切開進行,而加快開發速度。
好的,今天就先到這兒,明天再來繼續吧!
參考來源:
MVC架構是什麼?認識 Model-View-Controller 軟體設計模式